Hopscotch (programming language)
Hopscotch is a visual programming language developed by Hopscotch Technologies, designed to allow young or beginner programmers to develop simple projects. Its simple UI allows its users to drag and drop blocks to create scripts of which can be played when activated. Although the language is easy to use, to develop more advanced pieces of code is almost impossible and requires more powerful languages. The use of the language is through an iPad or iPhone supporting Hopscotch. [1]
Software development
The idea sprang from an already existing programming tool, Scratch, where the user drags blocks into scripts in succession to create a script. This is found much easier by children than typing out the code manually like other programming languages tend to use. Though the developers wanted to take a step back from Scratch and make it slightly easier to grasp to ability to use, therefore removing many blocks and adding some of their own in hope to make it easier to use.
The most recent version of the application allows users select from different avatars and add shapes, such as squiggles and squares.
Editor


The hopscotch app uses a UI very similar to that of scratch. Use of the editor is simple, all one has to do is open the editor, tap the object and script you wish to edit, open one of the block tabs, and drag out code blocks. Most code blocks can have numeral, text, or math inputs. e.g. the "move" block
When blocks/inputs
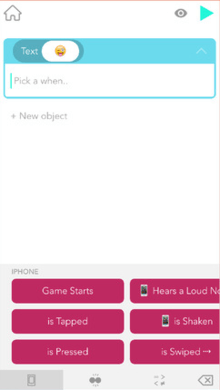
When inputs are the trigger for the script to activate, when a "when" block's input is true (the "when project starts" when block is triggered when one opens the player or taps the refresh button)
list of "when" blocks:
play button is tapped
character is tapped
iPad (iPhone) is tapped
() is tapped
() is pressed
() bumps ()
() is touching ()
iPad (iPhone) is tilted (up, down, left, right)
iPad (iPhone) detects a loud noise
iPad is shaken
() is swiped (up, down, left, right)
() equals ()
() > ()
() < ()
() not equals ()
object is cloned
Code blocks
Code blocks are the actions completed when the when blocks ate triggered, code blocks fall into 6 categories: abilities, movement,
drawing, looks & sounds, values, and control flow. Drag these into and out of the scripts to modify them
Player

The hopscotch player activates the blocks in the scripts upon activation of their individual triggers.
More needed for this section
References
- ↑ Hanselminutes Podcast, Show #417, Apr 04 2014, titled "I am teaching my daughter to code with Hopscotch - Fitzgerald Steele", 30 minute interview with father whose daughter tried Hopscotch app on iPad.
[1] 2. Hopscotch app: https://itunes.apple.com/us/app/hopscotch-coding-for-kids/id617098629?mt=8&ign-mpt=uo%3D4
3. hopscotch website: https://www.gethopscotch.com/
- ↑ "Hopscotch - Make your own game. Learn to code.". Hopscotch. Retrieved 2016-06-20.