Brackets (text editor)
|
| |
| Developer(s) | Adobe Systems |
|---|---|
| Initial release | 4 November 2014[1] |
| Stable release |
1.8
/ 10 November 2016 |
| Preview release | 1.2 Pre - Linux CEF 2171 (January 22, 2015) [±][2] |
| Repository |
github |
| Development status | Active |
| Written in | HTML, CSS and JavaScript |
| Operating system | macOS, Windows and Linux |
| Size | ~40 MB |
| Available in | 38 languages[3] |
| Type | Text editor |
| License | MIT License |
| Website |
brackets |
Brackets is an open-source editor written in HTML, CSS, and JavaScript with a primary focus on Web Development.[4] It was created by Adobe Systems, licensed under the MIT License, and is currently maintained on GitHub. Brackets is available for cross-platform download on Mac, Windows, and Linux.
On November 4, 2014, Adobe announced the 1.0 release of Brackets. The update introduced new features such as custom shortcut key combinations and more accurate JavaScript hinting. Brackets has a major focus on development in JavaScript, CSS and HTML. With release of version 1.0 Adobe announced a feature which extracts design information from a PSD file for convenience of coding in CSS.[5] The latest version release of Brackets is 1.8.[6]
History
Adobe started the development of a software for web development by the name Edge Code. This was later transformed into Adobe Brackets. With the release of Brackets 1.0 Adobe announced that the development of an open source software for web development was ready and was not an experimental project anymore. Brackets contains over 282 community contributors and more than 400 requests for bug fixes and new features. Every version of Brackets has over 100,000 downloads and stands to be 16th most popular project on GitHub as on January 16, 2015. The other more popular projects are popular frameworks and programming languages like Ruby and jQuery.[7]
Brackets project at GitHub has had 173 branches, 83 releases and 16506 commits as on 14 September 2015. The code is available for free for anyone who wishes to improve its features. A developer can alter features on Brackets and personalize it for one's own convenience by forking the software code.[8]
Features
Brackets provides several features[9] including:
- Quick Edit
- Quick Docs
- Live Preview
- JSLint
- LESS support [10]
- Theseus integration [11]
- Open source[12]
- Extensibility
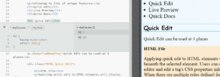
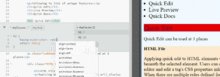
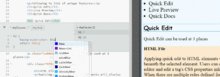
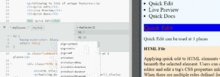
Quick Edit
Quick edit enables inline editing of CSS, Color Property, and JavaScript elements for developers. This built-in feature can be applied to multiple functions or properties simultaneously and all updates are applied directly to the file associated with the changed elements.
- HTML File
- Applying quick edit to HTML elements will display all corresponding CSS properties in a box beneath the selected element. Users can choose to create new CSS rules directly within the editor and edit a tag's CSS properties inline without leaving the context of the HTML file.
- JavaScript File
- On JavaScript functions, quick edit performs the same procedure as with HTML elements but displays the selected function’s body within the drop down box. All updates to the function’s body will propagate and update directly within the corresponding JavaScript file.
- Files containing Hex or RGB color properties
- For color properties, quick edit will return an inline color picker for previewing and color adjustment functionality.
Live Preview
When one clicks the respective code snippet in CSS/HTML the web browser immediately shows the output appurtenant to that code snippet in web browser. This feature is termed as Live Highlight. Also, the feature Live Preview in Brackets pushes code edits instantly to the browser to present an updated webpage as the developers modify the code. Brackets contain a Node.js backend which predicts what the code does as the developer types the code.

Two scenarios to Live Preview:
- No Back End Logic:
- Using Live Preview, Brackets will launch the chosen HTML file in Google Chrome by supplying static content from Brackets built-in server. This procedure does not require any back end logic to support viewing changes to the HTML file.
- Back End Logic:
- With back end logic, Brackets will direct Google Chrome to a provided project URL running on a separate server but will disable support for HTML-related features. As a result, the browser will not be able to update any HTML, PHP, etc. files in real time and element highlighting will also be disabled for these files. Only edits and element highlighting related to CSS files will be reflected in real time. All non-CSS file updates will be auto-reloaded instead. These limitations exist because providing live editing functionality for HTML files requires injecting annotations into the HTML code before the code is loaded into the browser. These injections are normally handled by Brackets built-in server but are non-existent when projects make use of separate personal servers.
Functionality
- HTML & CSS real time updates (without reloading)
- Element Highlighting: Elements selected in HTML and CSS files are highlighted within the browser.
Live preview limitations
- Currently only works with desktop Google Chrome (not open-source Chromium), as the target browser.
- Opening developer tools in Google Chrome will close all live development connections.
- All files to be viewed must be inside a currently open folder in Brackets.
- Only one HTML file can be previewed at a time.
- Real time updates are paused when syntactically invalid HTML is encountered. Brackets will resume pushing changes to the browser when the syntax is corrected.
Split View
This feature splits the main view into 2 parts. User can split view either vertically or horizontally as per one's own convenience, thus allowing user to work on 2 files at same time. Thus developer can simultaneously work on two different files of two different types. Features such like Live preview, Quick edit works in both views. Currently this feature is limited such that the same file cannot be opened simultaneously in both views.
Multiple File Format Support
Brackets supports codes from multiple file types from C++, C, VBScript to java, JavaScript, HTML, Python, Perl and Ruby. The complete list comprises over 38 file types. This gives the user flexibility to work on various files of a project simultaneously.
Brackets supports a feature called "PSD lens" which helps to smoothly extract each of pictures, logos and design styles from PSD file without opening Photoshop to check for them. By calling this feature a preview Adobe conveys that there is much work ahead before this feature can be perfected. This feature brought in positive reviews from developers but many issues were reported during the initial stages of the feature release. The problem was later solved using an extension.
Theseus Integration
Brackets integrates Theseus, an open-source JavaScript debugger that enables developers to set break points, step through code, and inspect the value of variables in real time.[13] Theseus can be used to debug any extension in Brackets and is easily installed using the built-in extension manager. Theseus also works in conjunction with Live Preview through a proxy server that records a function and its associated values every time the function is called.
Functionality
- Displays number of times a function is called next to the function’s definition.
- Logs all arguments received, values returned, and exceptions thrown by a function call within Brackets.
Extensions
Being built with HTML, CSS, and JavaScript, developers can provide additional functionality to Brackets by creating extensions.[9][14] These extensions can be found and installed using the built-in extension manager. Extensions can also be found online via Brackets Extension Registry.
See also
- List of text editors
- Comparison of text editors § Programming features
- Comparison of HTML editors
- Atom
References
- ↑ Stewart, Ryan. "Brackets 1.0 and Extract for Brackets (Preview) Now Available". Brackets Blog. Adobe Systems. Retrieved 15 November 2014.
- ↑ Flynn, Peter. "Release Notes: 1.2". Brackets Wiki. Adobe Systems. Retrieved 11 February 2015.
- ↑ github
.com /adobe /brackets /blob /master /src /nls /README .md - ↑ "Adobe Brackets Code Editor". Technewss. Retrieved 12 December 2014.
- ↑ By Harrison Weber, VentureBeat. “Adobe launches its open source text editor Brackets out of beta, releases CSS extraction tool.” November 4, 2014. November 17, 2014.
- ↑ "Brackets 1.8 is now available". Retrieved 15 November 2016.
- ↑ LaFontaine, David (2015-01-16). "Adobe Dips Its Toes into the Open-Source Software Waters with Brackets 1.0". Layers.
- ↑ Adobe Brackets - open source editor for web designers
- 1 2 "How to Use Brackets", Adobe
- ↑ Text Editor Review – Adobe Brackets, January 22, 2014
- ↑ Deeper In the Brackets Editor, November 8, 2013
- ↑ "Brackets: Free Open Source Code Editor Built With HTML/CSS", Hongkiat
- ↑ "Theseus JavaScript Debugger for Chrome and NodeJS", Brackets Blog, August 28, 2013
- ↑ "A Review of the Brackets Editor", SitePoint, April 18, 2014
External links
- Official website
- Brackets on GitHub
- Brackets's channel on YouTube
- List of Brackets extensions
- Brackets Developer Forum
